UX-Design der Schlüssel für ein optimales Erlebnis in deiner Online-Bibliothek
UX-Design (User Experience Design) ist ein Design-Ansatz, der den Fokus auf Benutzerfreundlichkeit, Effizienz und Zufriedenheit legt. UX-Design kann so gut wie auf alle Lebensbereiche angewendet werden, sei es die Erfahrung mit einem Parkautomaten oder eben deiner Bibliothekswebsite. Dabei spielt der Besucher und seine Bedürfnisse eine zentrale Rolle. Wir müssen es schaffen für den Besucher das bestmögliche Erlebnis zu gestalten. Wir analysieren also was er/sie auf den Webseiten erwartet und wie wir diesen Erwartungen entsprechen. Nachstehend einige Schlüsselfaktoren die du dabei beachten solltest.

Nutzerfreundlichkeit
Deine Website sollte einfach und intuitiv zu bedienen sein, damit die Nutzer ohne Schwierigkeiten finden, was sie suchen.
Effizienz
Reduziere die Anzahl der Schritte, die erforderlich sind, um eine Aufgabe zu erledigen.
Zufriedenheit
Schaffe ein angenehmes und zufriedenstellendes Erlebnis, indem du Interaktionen so einfach wie möglich hältst.
Ästhetik
Ein ansprechendes und attraktives Design erhöht die visuelle Anziehungskraft. Konsistenz: Ein einheitliches Erscheinungsbild und Verhalten über alle Plattformen hinweg schafft Vertrauen.
Verlässlichkeit
Die Anwendung muss zuverlässig funktionieren und keine unerwarteten Fehler aufweisen.
Informationsarchitektur
Strukturiere und organisiere Inhalte, damit Benutzer Informationen leicht finden können.
Interaktionsdesign
Gestalte die Interaktionen zwischen Benutzer und System für ein reibungsloses Erlebnis.
Feedback
Klare und verständliche Rückmeldungen zu Benutzeraktionen helfen und schaffen Sicherheit.
Erlernbarkeit
Neue Benutzer sollten sich schnell einarbeiten und die Anwendung nutzen können
Reaktionsfähigkeit
Die Anwendung sollte auf verschiedene Geräte und Bildschirmgrössen funktionieren.
Nutzerzentrierung
Fokussiere dich auf die Bedürfnisse und Erwartungen deiner Zielgruppen.

KISS-Prinzip – halte es einfach
«Keep it simple (and stupid)» – einfach gesagt, strebt das KISS-Prinzip zur Behebung eines Problems eine möglichst einfache Lösung an. Aber wir haben ja keine Probleme auf der Website, oder etwa doch? Nun, auf Webseiten befinden sich oft eine Fülle an Informationen, Navigationen und weiteren Elementen. Nimmt dies überhand, kann es rasch störend für den Besucher werden. Mit folgenden 5 Design Ansätzen für die OCLC-Software wirkst du dem entgegen:
1. Design Minimalismus und Interaktionsmöglichkeiten
Ein übersichtliches und aufgeräumtes Design hilft dabei, sich in der Online-Bibliothek schnell zurechtzufinden. Hier gilt: Weniger ist mehr.
Der OCLC BIBLIOTHECAnext-Standard bietet uns zahlreiche Optionen zur Anzeige von Informationen für Besucher, einschließlich diverser Filtermöglichkeiten und Angaben zu Verlagen und Mediengruppen. Aber ist all das wirklich wichtig für den Besucher? Vielleicht – lass es uns auf das Wesentliche reduzieren.
Du denkst über ein neues Webdesign für deine Online-Bibliothek nach
Lass dich unverbindlich beraten
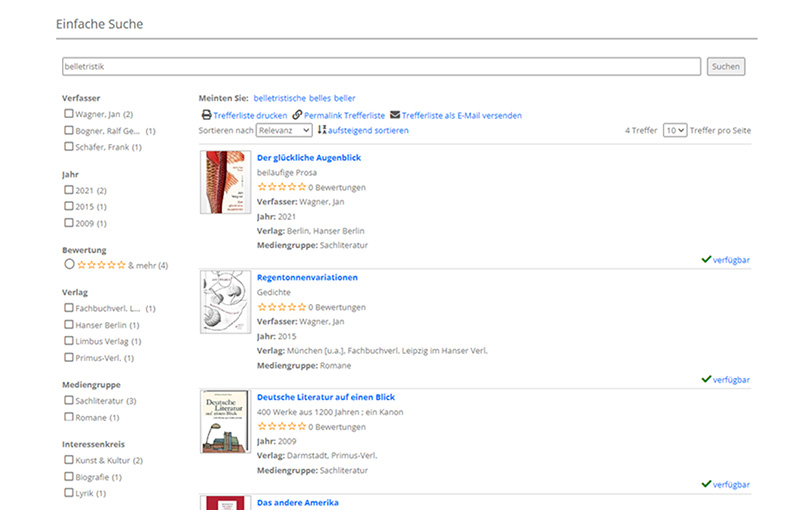
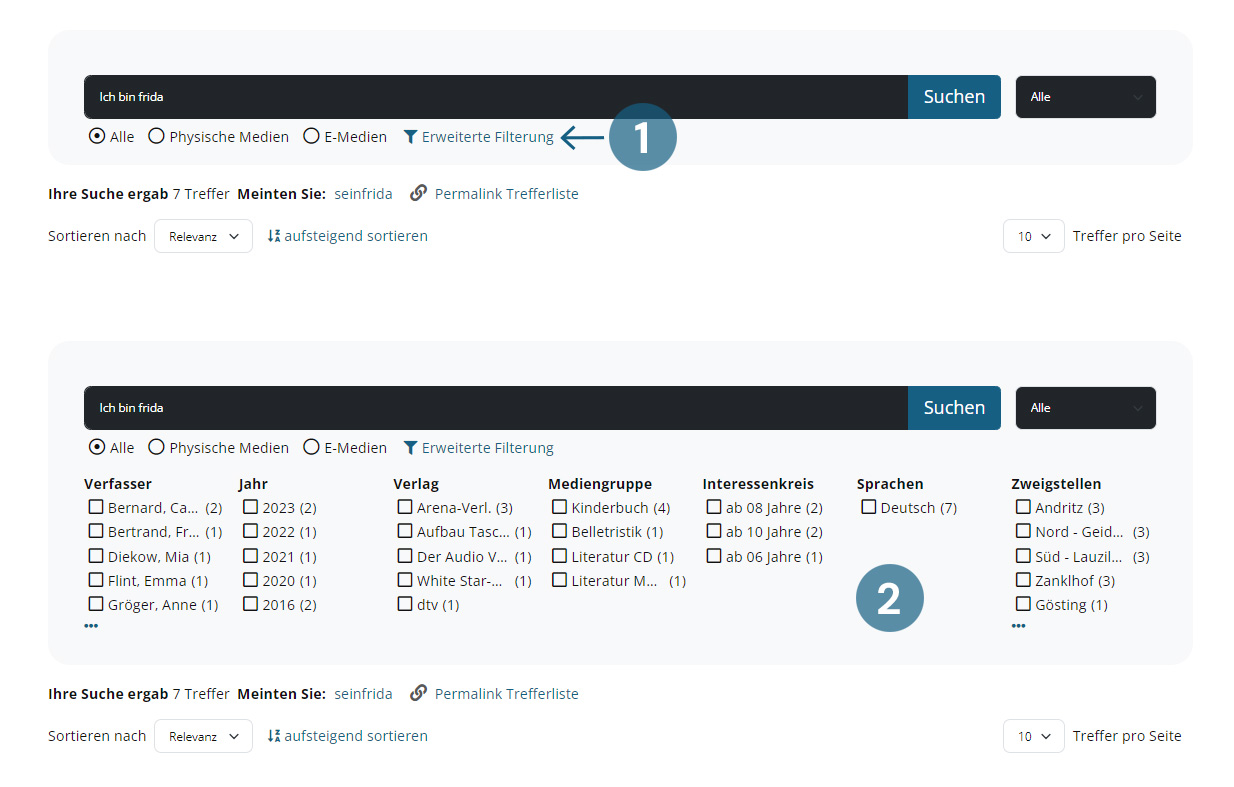
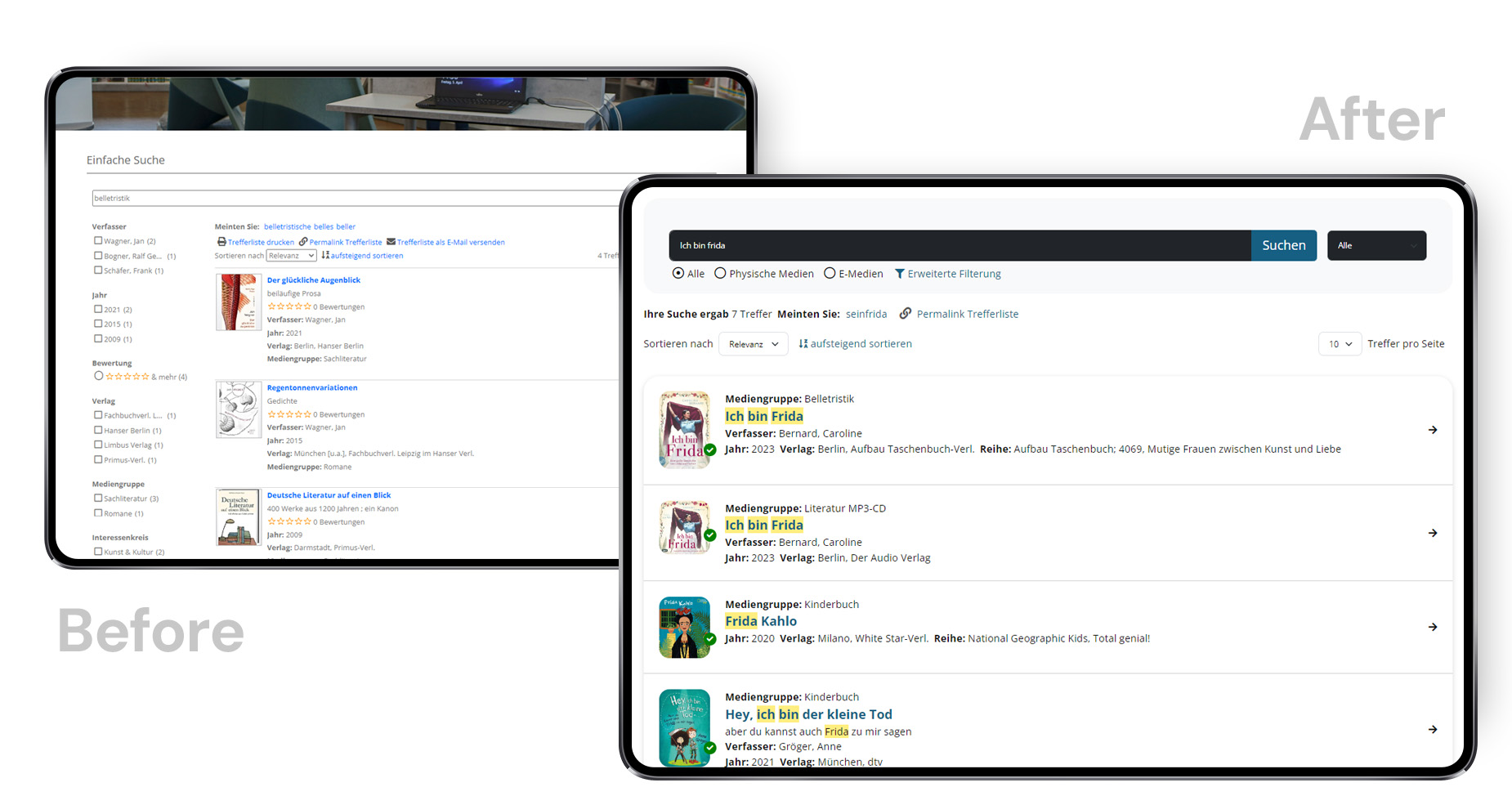
Ein Besucher kommt auf die Seite, um ein Buch für sich selbst, den Schulunterricht oder Ähnliches auszuleihen. Was sollte im Fokus stehen? Ein einfaches Suchfeld, erweiterte Suchfilter oder eine Navigation mit allen möglichen Genres? Am naheliegendsten ist es, die einfache Suche zu nutzen, da er so möglicherweise direkt das findet, was er sucht. Nachdem er die erste Suchanfrage gestellt hat, möchte er vielleicht seine Suche verfeinern. Erst dann macht es Sinn, ihm weitere Filteroptionen anzubieten. Hier ist ein Beispiel dafür, wie die OCLC-Software in der Stadtbibliothek Graz umgesetzt wurde, ohne den Besucher vom eigentlichen Inhalt abzulenken.


Vorher: Filter immer ersichtlich, viele Informationen. Nachher: Filter erst versteckt (1) diese können per klick eingeblendet werden (2)
Filter und Informationen die für den Besucher nicht als «first priority» gelten haben wir in sogenannte Klappbereiche verpackt, die per Klick aufklappen. Das schafft nicht nur Interaktionsmöglichkeiten, sondern hilft dem Besucher, sich dank aufgeräumtem Design auf das Wesentliche zu konzentrieren.
Dies gilt für die Suche, die Listenansicht und die Detailseite des OCLC-Katalog.

2. Strukturierung von Inhalten auf Detailseiten
Die Struktur der Detailseiten im OCLC-Katalog liess noch Raum für Verbesserungen. So werden weitergehende Informationen wie Übergeordnete Werke oder die Bandangabe noch vor dem eigentlichen Klappentext angezeigt. Dieser ist aber für den Nutzer relevant in seiner Entscheidung, ob er/sie das Buch ausleihen möchte oder nicht. Unsere Lösung bestand darin, den wichtigen Klappentext an den Beginn der Detailseite zu stellen und weiterführende Informationen in einen Klappbereich zu packen. Dies verringert den Abstand zur möglichen Vorbestellung. So erhält der Besucher rasch die wichtigsten Informationen zum Inhalt des Buches und die Hürde zur Vorbestellung wird geschmälert.

Vorher - Nachher der Detailseite
3. Navigationen: Optimierung innerhalb des OCLC-Katalog
Eine intuitive und leicht verständliche Navigation ist entscheidend für eine positive Nutzererfahrung. Stelle sicher, dass Nutzer mit wenigen Klicks zu den gewünschten Informationen gelangen. Implementiere klare Kategorien und Filtermöglichkeiten, die die Suche vereinfachen. In der Stadtbibliothek Graz haben wir die OCLC-Software so angepasst, dass die Katalogsuche schnell und effizient genutzt werden kann, ohne überladen zu wirken.

4. Wichtige Informationen hervorheben
Hebe wichtige Informationen visuell hervor, um dem Nutzer schnell alle relevanten Înfos zu liefern. Dies kann mittels Farben, Schriftgrössen, hervorgehobenen Schaltflächen oder Icons geschehen. Bei der Stadtbibliothek Graz wurden wichtige Hinweise dezent aber auffallend umgesetzt, um dem Nutzer eine optimale Orientierung zu bieten.
5. Reaktionsfähigkeit für alle Geräte
Stell sicher, dass deine Webseiten auf allen Geräten und Bildschirmgrössen fehlerfrei zugänglich sind. Eine vollständig responsive Website bietet ein nahtloses Nutzererlebnis auf Smartphones, Tablets und Desktops. Zudem sollten sämtliche Inhalte leicht erreichbar sein und keine langen Ladezeiten verursachen. Dies war ein zentraler Aspekt bei der Neugestaltung der Website der Stadtbibliothek Graz.
Fazit
Die Optimierung deiner Bibliothekwebsite mit OCLC-Software kann die Nutzererfahrung erheblich verbessern und deine Online-Bibliothek in ein modernes, benutzerfreundliches Informationszentrum verwandeln. Wenn du auf der Suche nach einem erfahrenen Partner bist, der dich bei der Neugestaltung und Optimierung deiner Bibliothekwebsite unterstützt, stehen wir dir gerne zur Verfügung.
Deine OCLC Refresh Partner
Du denkst über ein neues Webdesign für deine Online-Bibliothek nach
Lass dich unverbindlich beraten