Stell dir vor, ein Interessent sucht auf deiner Unternehmens-Website verzweifelt einen Weg, eine Offerte anzufordern. Wird er nicht innerhalb von ein paar Sekunden fündig, springt er schlimmstenfalls ab und du hast die Chance verpasst, dein Produkt oder Dienstleistung zu offerieren. Eine Sticky-Sidebar verhindert unter anderem den Absprung deiner Website-Besucher aufgrund fehlender Interaktionsmöglichkeiten.
Eye-Catcher mit Handlungsaufforderung
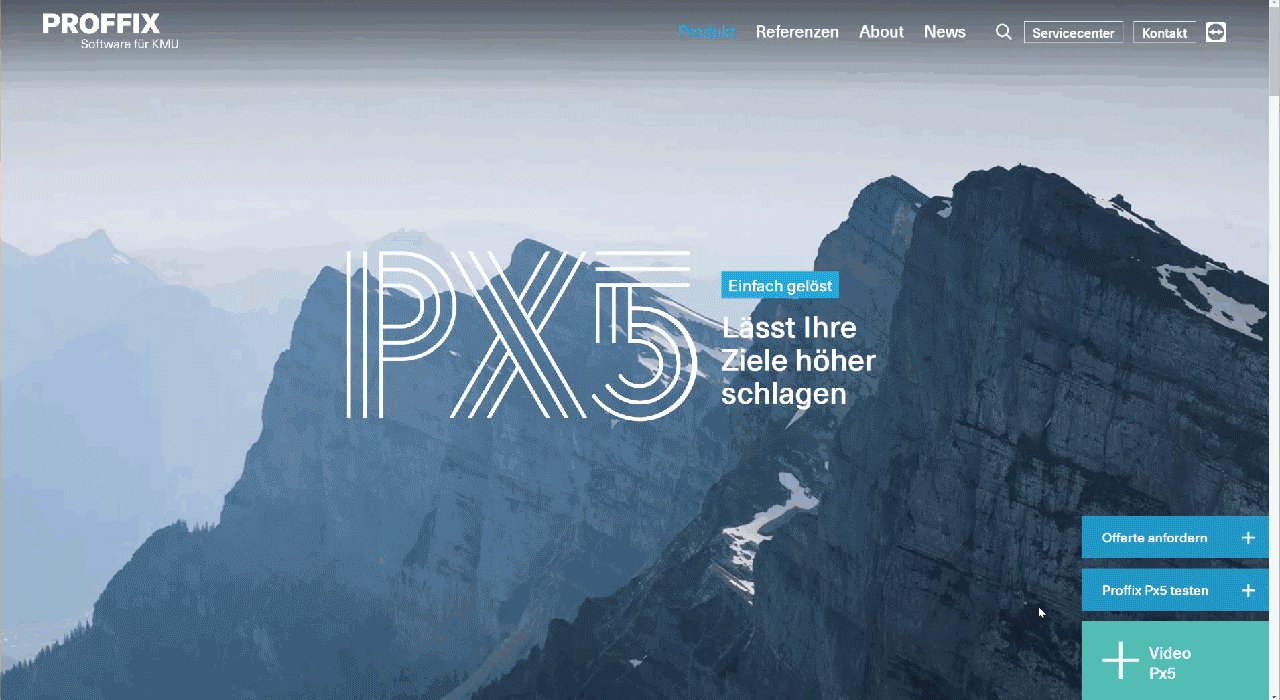
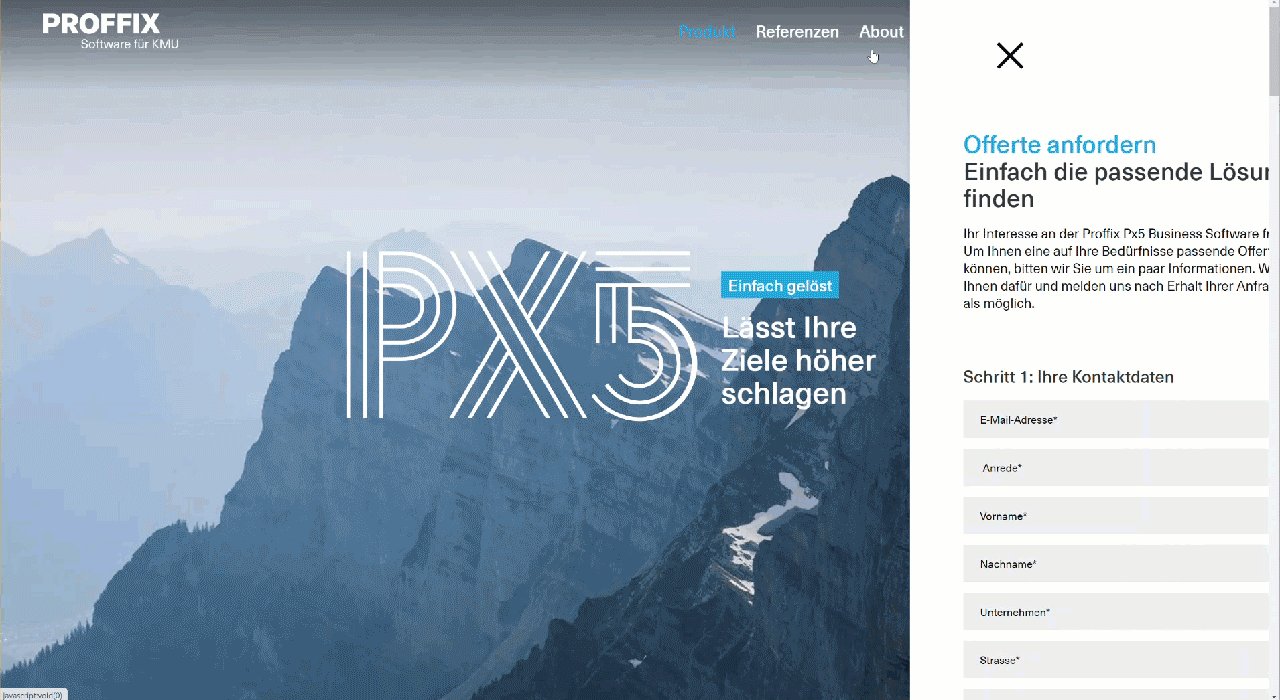
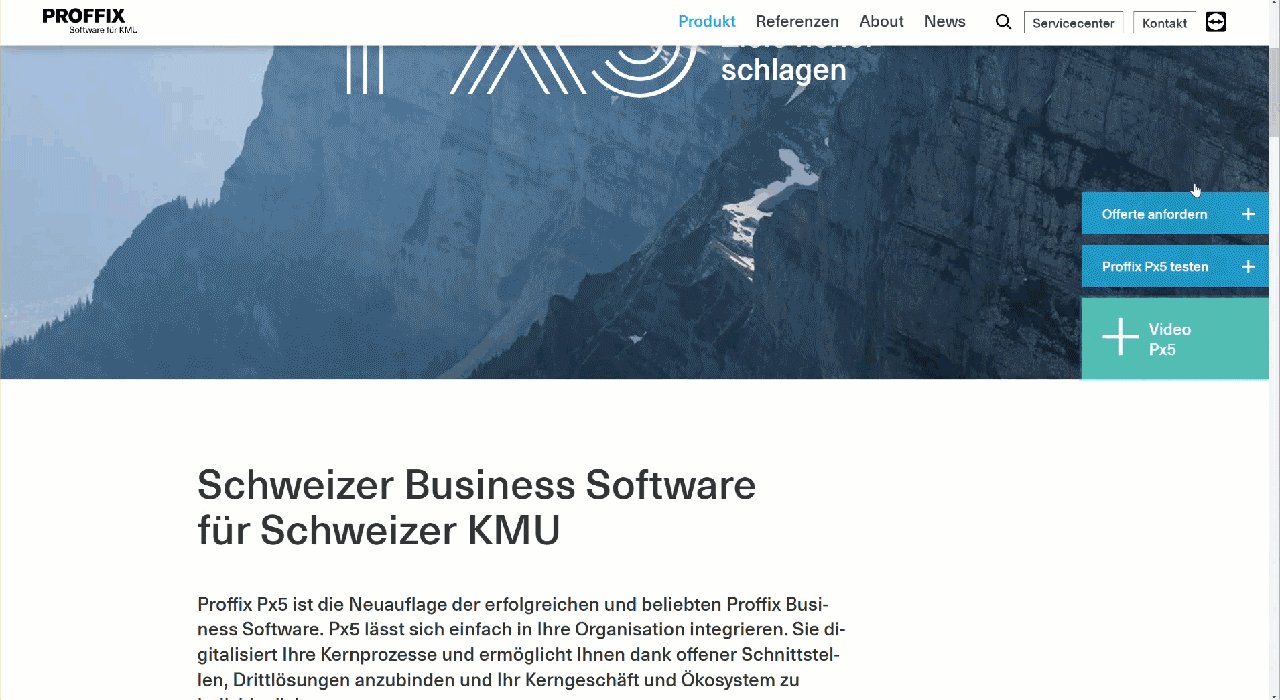
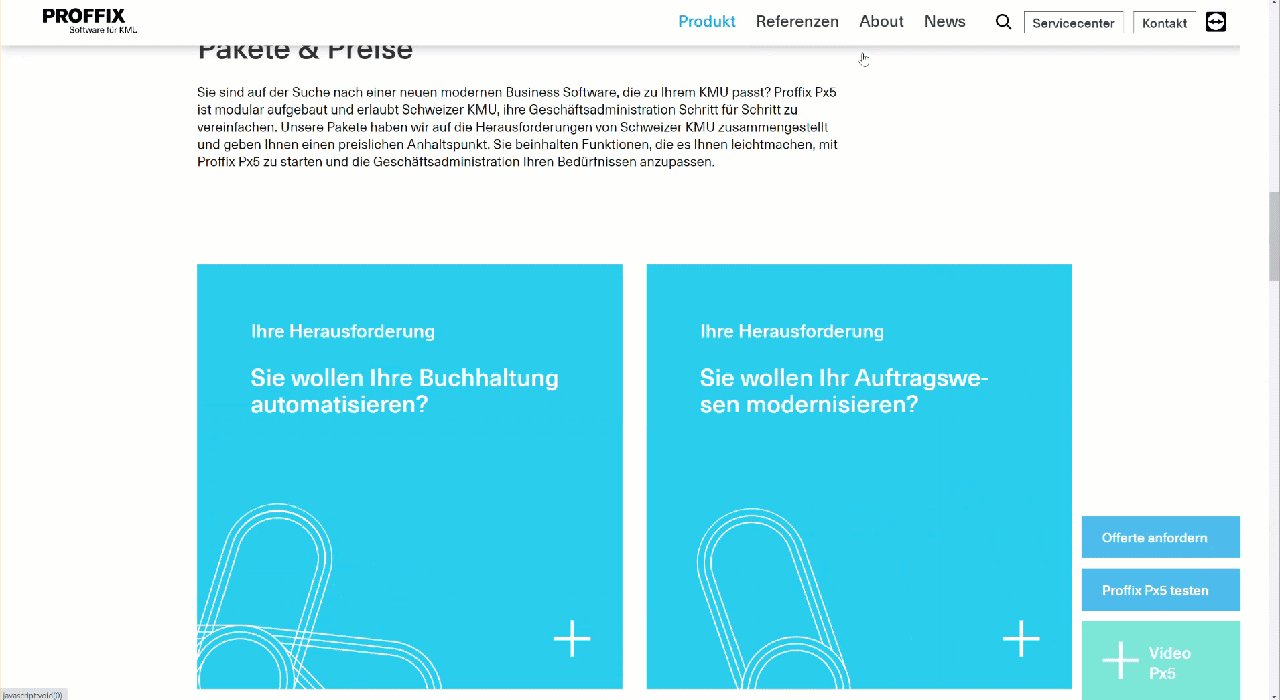
Um deinen Kunden eine einfache Möglichkeit zu bieten, mit dir Kontakt aufzunehmen, eine Offerte anzufordern oder wichtige Informationen zu erhalten, eignet sich unsere Sticky-Sidebar ideal. Als Eye-Catcher besticht die Sticky-Sidebar als CTA-Element (Call-To-Action) auf deiner Website auf Desktop und Mobile. Die Lasche wird am rechten Rand platziert und läuft beim Scrollen mit. Bei Mouse over fährt die Lasche aus und es lassen sich verschiedene Aktionen konfigurieren. Ob ein Download gestartet, ein interner Link oder ein Kontaktformular geöffnet wird, kannst du frei nach den Bedürfnissen deiner Kunden definieren. So kannst du Kunden schnell zu wichtigen Handlungen auffordern. Form, Farbe und Schriften können selbstverständlich nach deinem eigenen Corporate Design umgesetzt werden, damit die Sticky-Sidebar zu deinem restlichen Webauftritt passt.
Mehr Conversions dank Sticky-Sidebar
Unter Conversion versteht man die Konvertierung sprich die Umwandlung eines Websitebesuchers in einen Kunden. Bei einer Conversion kann es sich auch um die Kontaktaufnahme, die Newsletter-Anmeldung oder einen PDF-Download uvm. handeln. Mit dem Einsatz unserer Sticky-Sidebar erhöhst du effektiv die bewussten Handlungen auf deiner Website. Je nach Seiteninhalt, kannst du eine andere Call-to-Action definieren und steuerst so die Aktionen der Besucher. Die Klicks (also die Conversions) auf die Lasche lassen sich per Google Analytics messen und machen Erfolge deutlich.
2sic Sticky-Sidebar im Einsatz
Unsere zwei Referenzen zeigen dir, wie die Sticky-Sidebar in der Praxis eingesetzt werden kann:
- Proffix Software AG: mitlaufende Sidebar mit unterschiedlich definierten Aktionen pro Seite z. B. Offerte anfordern, Demo starten und Produktvideo abspielen

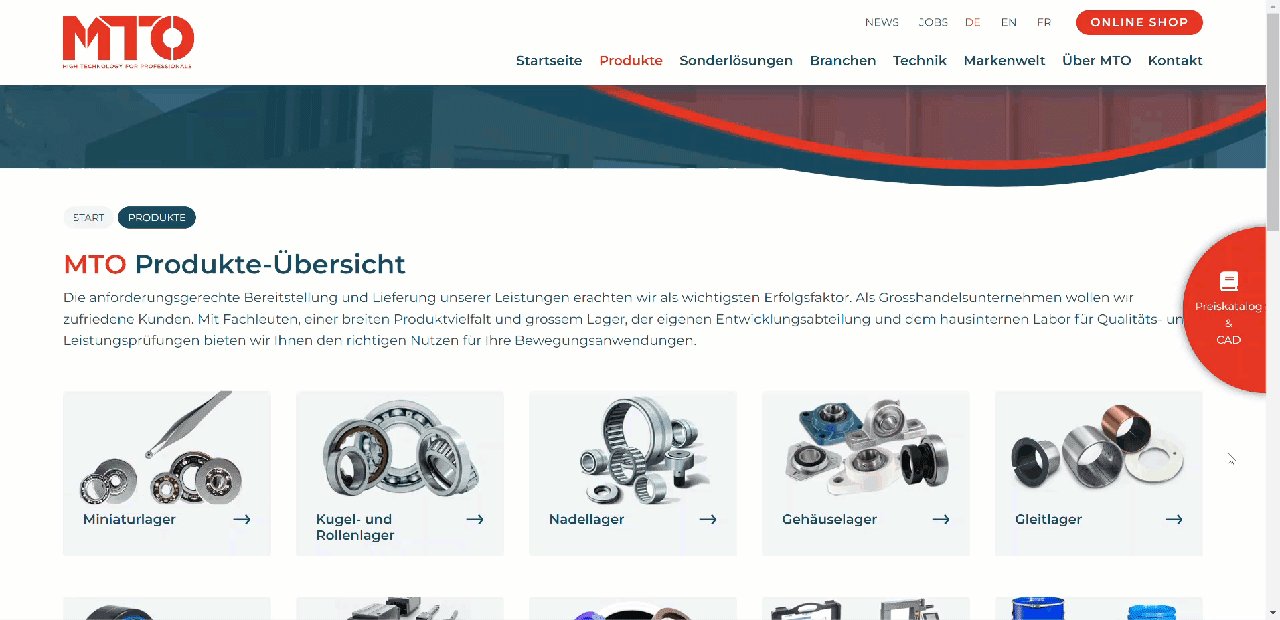
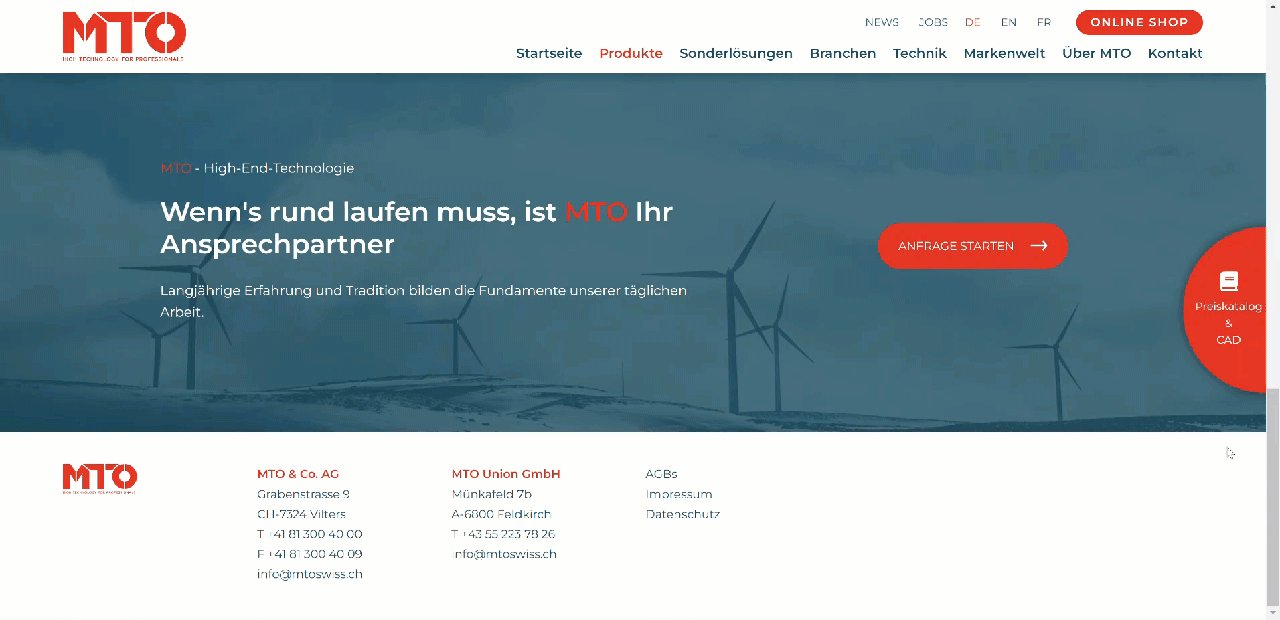
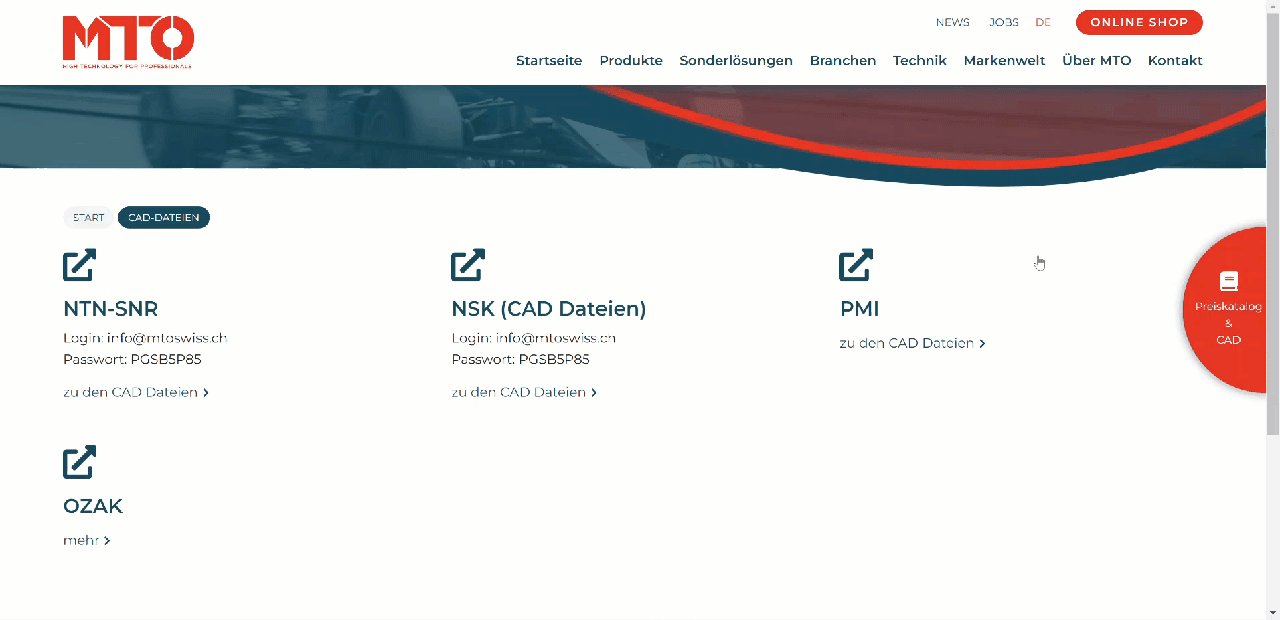
- MTO & Co. AG: mitlaufende, aufklappbare Sidebar mit zwei Links zu oft gesuchten Seiten/Dokumenten wie Preislisten usw.

Fazit
Gerade bei umfassenden Websites eignet sich die Sticky-Sidebar als CTA-Element, das ins Auge fällt, um schnelle Handlungen zu erleichtern. Anstatt sich durch die Menüs der Website zu klicken, reicht ein Klick auf den Eye-Catcher.
Vereinfache auch du deinen Website-Besuchern den Zugriff auf bestimmte Informationen zu deinen Produkten und Dienstleistungen.