Wie in jedem Jahr gibt es neue Looks, technische Neuerungen und besondere Ansprüche an Webseiten. Hier stell ich dir 12 der nützlichsten Trends vor.
Woher weißt du, wann es Zeit für eine Neuerung auf deiner Webseite ist?
Konvertiert deine Seite ausreichend oder hast du eine hohe Absprungrate? Entspricht deine Seite den aktuellen Anforderungen, ist sie mobiltauglich, benutzerfreundlich und lädt deine Seite schnell? Falls nein, lass sie von uns auf Herz und Nieren prüfen. Gemeinsam entscheiden wir, welcher der folgenden Webtrends auf deiner Webseite verwirklicht werden sollte.
Mobile First
Die Nutzung mobiler Geräte ist zur Selbstverständlichkeit geworden. Nicht nur die Generationen Y und Z surfen vom Smartphone und Tablet aus, mobile Endgeräte sind bei allen Nutzern beliebt. Natürlich muss deine Webseite auf Geräten jeder Größe aufgerufen werden können und auch funktionieren! Das gilt für Webseite, Shop und Blog. Wer keine mobile Seite vorhält, wird von Google beim Ranking abgestraft. Mobile First geht sogar noch einen Schritt weiter. Hier spielt die Mobile Welt die erste Geige. Wenn also deine Besucher hauptsächlich über Mobile Geräte auf deine Webseite finden ist dieser Ansatz der Richtige.
Kurze Ladezeiten
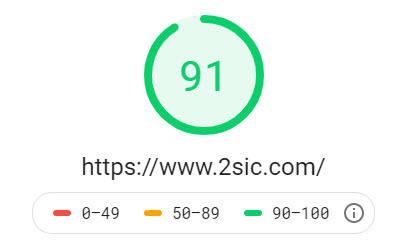
 Nutzer waren von zu langen Ladezeiten schon immer genervt und haben dich durch den Wechsel auf andere Seiten abgestraft. Seit geraumer Zeit ist die Ladezeit auch ein Faktor im Google Ranking. Wer lange Ladezeiten hat wird auch hier mit einem schlechteren Ranking abgestraft. Es lohnt sich also zu testen ob Optimierungsbedarf besteht. Du kannst deine Seiten einfach mit dem Google Chrome Plugin "Lighthouse" oder via PageSpeed Insights von Google ermittelt werden.
Nutzer waren von zu langen Ladezeiten schon immer genervt und haben dich durch den Wechsel auf andere Seiten abgestraft. Seit geraumer Zeit ist die Ladezeit auch ein Faktor im Google Ranking. Wer lange Ladezeiten hat wird auch hier mit einem schlechteren Ranking abgestraft. Es lohnt sich also zu testen ob Optimierungsbedarf besteht. Du kannst deine Seiten einfach mit dem Google Chrome Plugin "Lighthouse" oder via PageSpeed Insights von Google ermittelt werden.
Sticky Header Navigation
Kennst du das Problem, wenn du auf einer Seite unterwegs bist und immer wieder nach oben scrollen musst, um die Navigation verwenden zu können? Mit der Sticky Header Navigation ist damit Schluss, denn sie bleibt immer sichtbar. Beim Scrollen bleibt sie am oberen Rand des Browserfensters kleben und ist so immer erreichbar. Schön animiert kann Sie auch zum Hingucker werden.
Das Burger Menü
 Diese Art der Menüführung fand ihren Weg von den mobilen Bildschirmen auf den Desktop und verwirrte viele Nutzer. Einerseits schafft das Burger Menü Platz, andererseits versteckt es, was eigentlich ersichtlich sein sollte. Je nachdem kann es aber auch auf Desktop seine Berechtigung haben. Hat man sehr Komplexe Menustrukturen und arbeitet bereits mit einer Content-Navigation, macht der Einsatz eines Burger Menüs durchaus auch auf dem Desktop Sinn. Wichtig ist die Zielgruppe, ist diese nur selten online unterwegs würde ich stark vom Einsatz des Burger Menüs abraten.
Diese Art der Menüführung fand ihren Weg von den mobilen Bildschirmen auf den Desktop und verwirrte viele Nutzer. Einerseits schafft das Burger Menü Platz, andererseits versteckt es, was eigentlich ersichtlich sein sollte. Je nachdem kann es aber auch auf Desktop seine Berechtigung haben. Hat man sehr Komplexe Menustrukturen und arbeitet bereits mit einer Content-Navigation, macht der Einsatz eines Burger Menüs durchaus auch auf dem Desktop Sinn. Wichtig ist die Zielgruppe, ist diese nur selten online unterwegs würde ich stark vom Einsatz des Burger Menüs abraten.
Micro-Interaktionen und Micro Wording
 Immer wichtiger für ein gelungenes und ansprechendes Webdesign: die kleinen Interaktionen und Dialoge, die den persönlichen Charakter einer Seite ausmachen. Sie können auch Sicherheitsaspekte und Kundeninformationen vermitteln. Etwas zu "liken" ist eine der wohl am häufigsten ausgeführten Micro-Interaktionen.
Immer wichtiger für ein gelungenes und ansprechendes Webdesign: die kleinen Interaktionen und Dialoge, die den persönlichen Charakter einer Seite ausmachen. Sie können auch Sicherheitsaspekte und Kundeninformationen vermitteln. Etwas zu "liken" ist eine der wohl am häufigsten ausgeführten Micro-Interaktionen.
Progressiv Web App (PWA)
Eine Progressiv Web App ist eine Seite, die viele Merkmale besitzt, die bisher Apps vorbehalten waren. Sie können direkt im Browser ausgeführt werden. Im Unterschied zu einer nativen App besteht eine PWA aus dem Quellcode einer Webseite mit entsprechender Konfiguration. Da kein spezieller Code für eine PWA programmiert werden muss, ist sie im Vergleich zu einer nativen App kostengünstiger. Die PWA ist offline verfügbar und kann auf verschiedene Sensoren des Smartphone zugreifen um diese nutzen.
Reale Fotos, weg von Stock Images
Stock Images sind austauschbar und dadurch auf eine gewisse Art auch beliebig. Für manche Zwecke sind sie durch die günstigen Preise gut geeignet. Doch um eine Webseite zu gestalten, die ihre volle Wirksamkeit entfalten kann und Vertrauen erzeugt, sind echte Fotos von einem Fotografen die bessere Wahl und liegen 2020 voll im Trend.
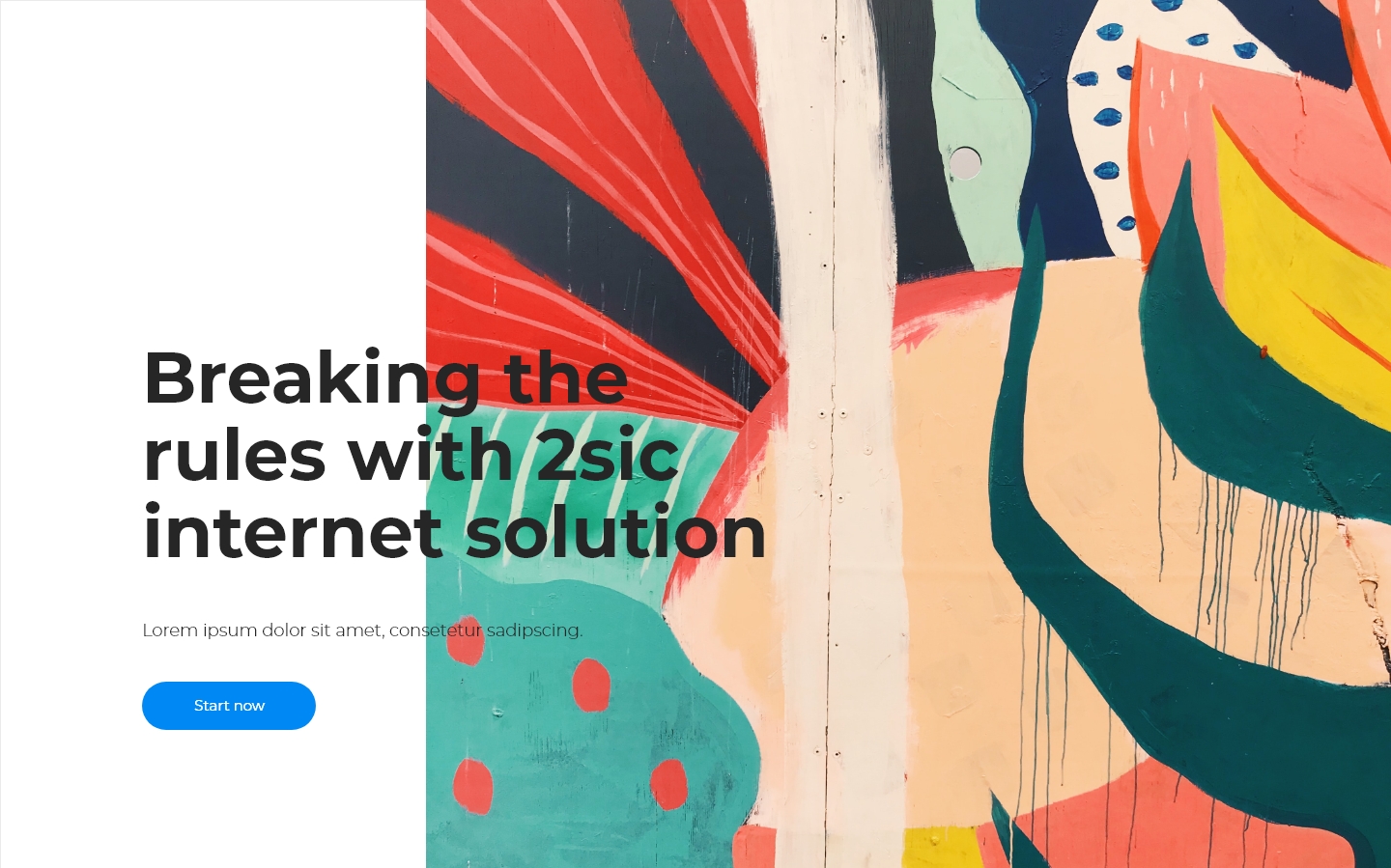
Maxi-Typografie, gross und fett
Schöne Schriften sind schon immer ein besonders Faible engagierter Webdesigner gewesen, daran wird sich auch 2020 nichts ändern. In diesem Jahr sind grosse, fett gedruckte Schriften voll im Trend, die eine erstaunliche Wirkung erzielen können. Doch Achtung, beim Thema Typo sollte man einen Profi ans Steuer lassen.
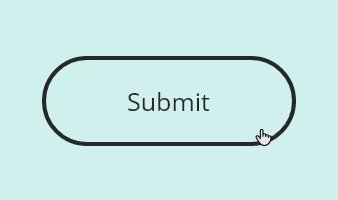
Mauseffekte und spezielle Maus-Cursor
Mauseffekte sind mehr als eine technische Spielerei, auch wenn es hübsch aussieht. Zum Beispiel verändert sich der Cursor je nach Link und kann so eine stärkere Gewichtung erzielen, z.B. bei einem CTA (Call to Action), oder es erscheint automatisch eine Lupe wenn ein Bild vergrössert werden kann. So schafft man eine bessere Entdeckbarkeit zumindest auf Desktop.
Animierte Grafiken
SVG Animationen sind einerseits ein neues Feature und können andererseits wichtige Funktionen erfüllen. Wie beispielsweise Grafiken erklären, oder auch zur Entdeckbarkeit von gewissen Bereichen.
Videos, Videos, Videos
YouTube ist neben Google die wichtigste Suchmaschine geworden. Das zeigt, wie wichtig Videos für die Auffindbarkeit geworden sind. Sie sind ausserdem ein gutes Mittel, um Prozesse, Dienstleistungen oder Ähnliches einfach zu kommunizieren und meist einfacher zu konsumieren.
Das Broken Grid Layout
Broken Grid Layouts trauen sich den typischen Schemas zu trotzen und schaffen durch das Ausbrechen aus dem Layout-Raster, das Design aufzulockern. Diese Art von Designs hebt sich aus der Masse heraus und unterstützt die Individualität. In der Umsetzung sind diese Layouts auch für geübte Designer eine Herausforderung. Es benötigt mehr visuelles und technisches Knowhow, damit dem Besucher das Konsumieren von Inhalten nicht erschwert wird.

Fazit: Trends kommen und gehen und ihr Einsatz sollte kein Selbstzweck sein.
Sie sollten zur Zielgruppe passen und den Zweck der Webseite unterstützen. Wir beraten dich gern, wenn es um die Umsetzung von einem oder mehreren Trends auf deiner Seite geht. Vielleicht ist es Zeit für frischen Wind? Lass uns das gemeinsam entscheiden.
Falls Dir der Artikel gefallen hat schau doch mal die Marketing Trends 2020, das könnte Dir ebenfalls gefallen.
Grüsse aus Buchs
Tom