Klar, Trends kommen und gehen – das ist auch beim Webdesign nicht anders als bei der Mode. Aber hast du dich mal gefragt, ob dein Webdesign noch zu deiner Zielgruppe passt? Mit welchen Webdesign Trends du deine Website im 2022 wieder auf Vordermann bringst, zeigen wir dir hier.
Vielleicht hast du in den letzten Jahren bemerkt, dass du eine höhere Absprungrate deiner Website-Besucher hast. Ein Grund dafür kann ein veraltetes Webdesign sein. Mit einem ansprechenden Webdesign wandelst du mehr Besucher in Neukunden um. Was die aktuellen Trends im Webdesign 2022 sind, findest du nachfolgend aufgelistet.
- Serifen Webfonts
Nachdem serifenlose, fette Typografie das Web dominiert hat, halten nun Serifenschriften Einzug. Serifen verleihen deinem Webauftritt gleich einen edleren Touch. Als ob der Nutzer in einem Hochglanzmagazin blättert. Die beiden Trends lassen sich auch gut kombinieren – sollten jedoch zu deinem Unternehmen passen. Hero Images nur mit Text sind auch voll im Trend.
- Gaußsche Unschärfe
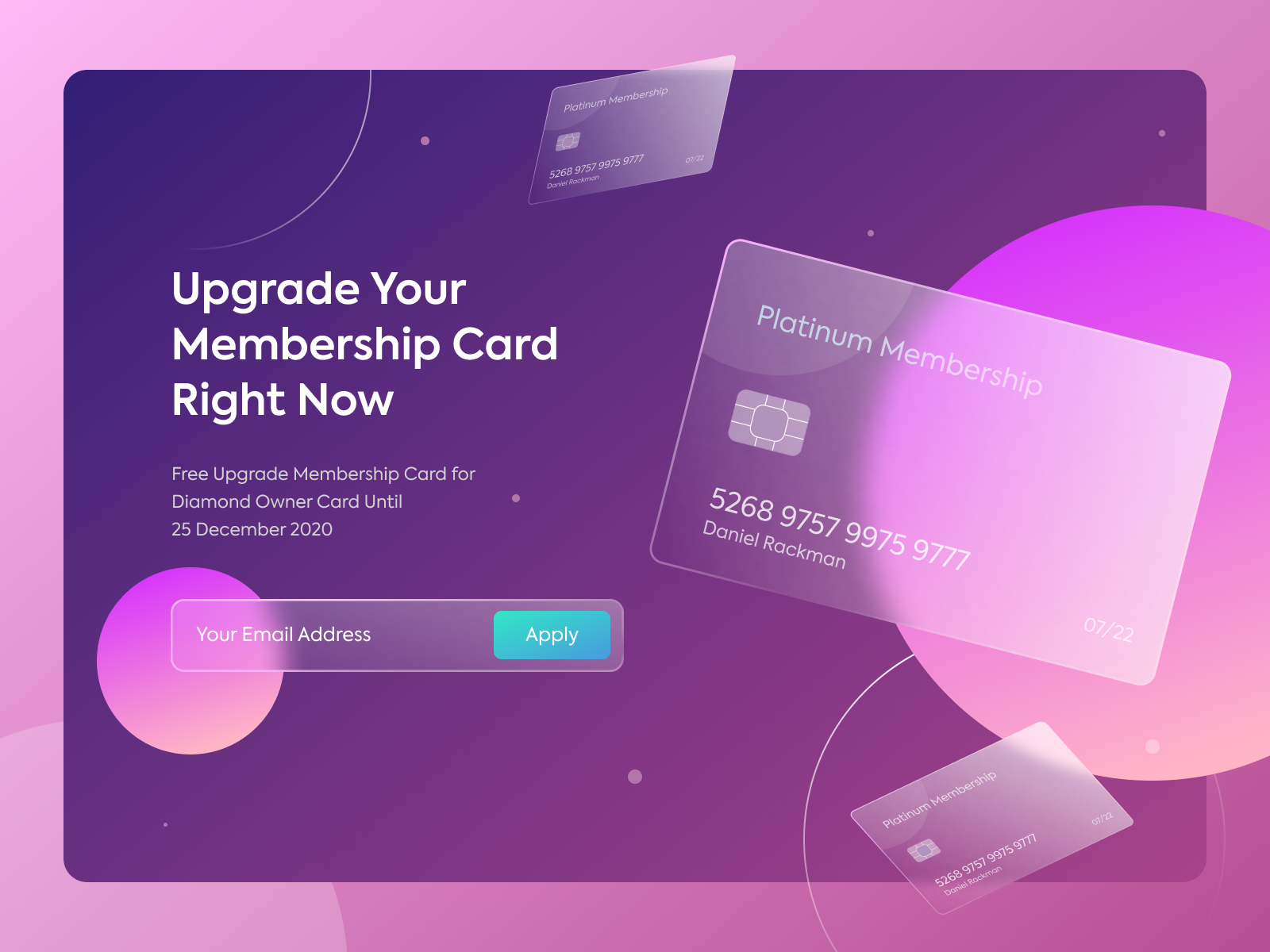
Website-Elemente wie die Navigation, Anmeldemasken oder Kontaktformulare werden mit leicht transparentem, weichgezeichnetem Hintergrund hinterlegt. Sie lassen Hintergrundbilder durchschimmern und heben sich so haptisch vom Rest der Website ab. Wird auch "Frosted Glass Effect" genannt.

Quelle: https://dribbble.com/shots/14650014-Frosted-Glass-Credit-Card
- Colorless Design
Weniger ist mehr, das gilt auch bei der Farbwahl auf deiner Website. Hintergründe werden in Weiss oder Grautönen gehalten, wobei farbige Headlines und Bilder Akzente setzen. Bunt ist out – nutzerorientierende Farbakzente sind gefragt. Setze deine Corporate Farben in deinem Webdesign gekonnt ein.
- Darkmode
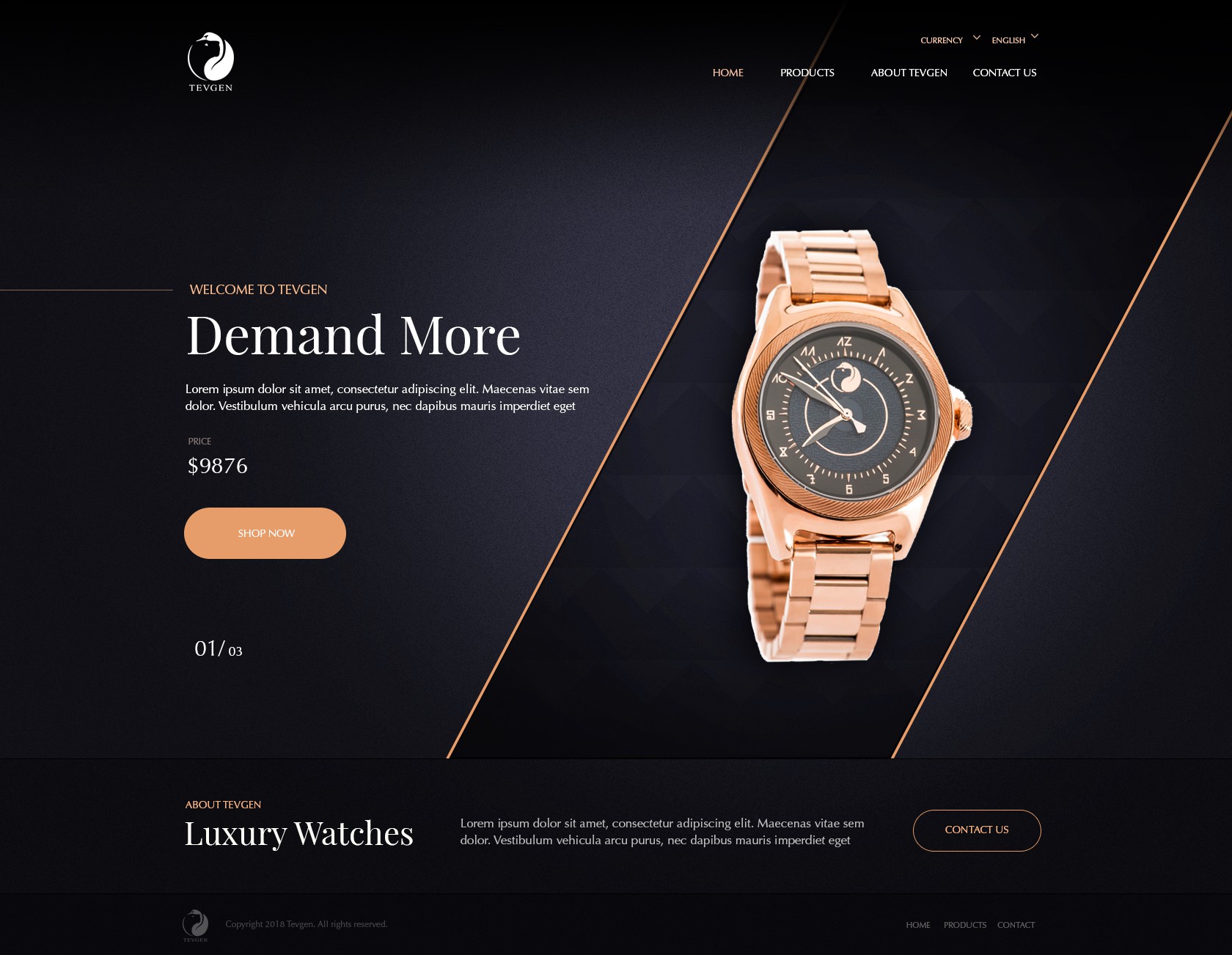
Den Darkmode (Dunkelmodus) kennen wir von Betriebssystemen und Software, dieser schwappt langsam auch ins Webdesign über. Dabei wird die Website als helle und dunkle Variante angeboten. Vorteil vom Darkmode: schont den Akku und die Augen.

Quelle: https://99designs.de/profiles/aneley/designs/1225415
- Horizontal scrollen
Auf dem Desktop sind wir es bisher gewohnt, auf und ab zu scrollen. Mobile first hingegen bringt das horizontale Scrollen ins Spiel. So können wir durch links und rechts wischen eine Website auf neue Art und Weise entdecken.
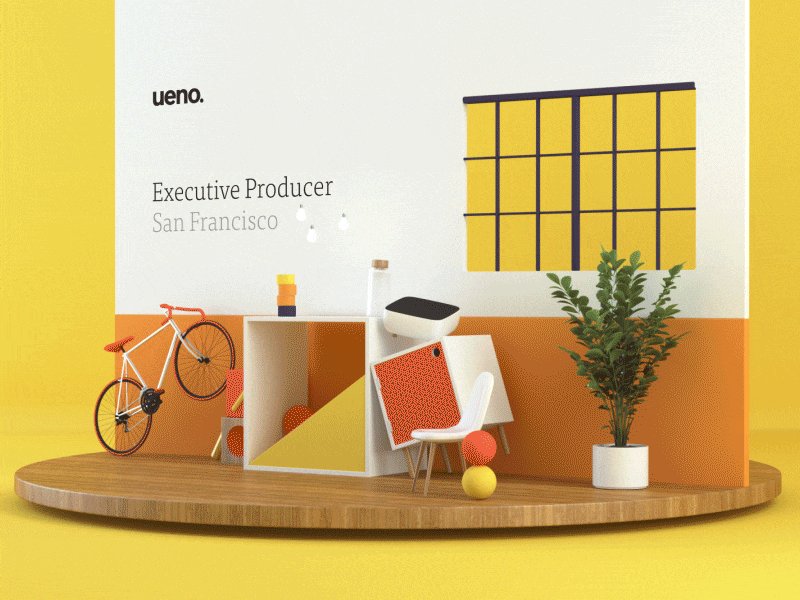
- 3D Animationen
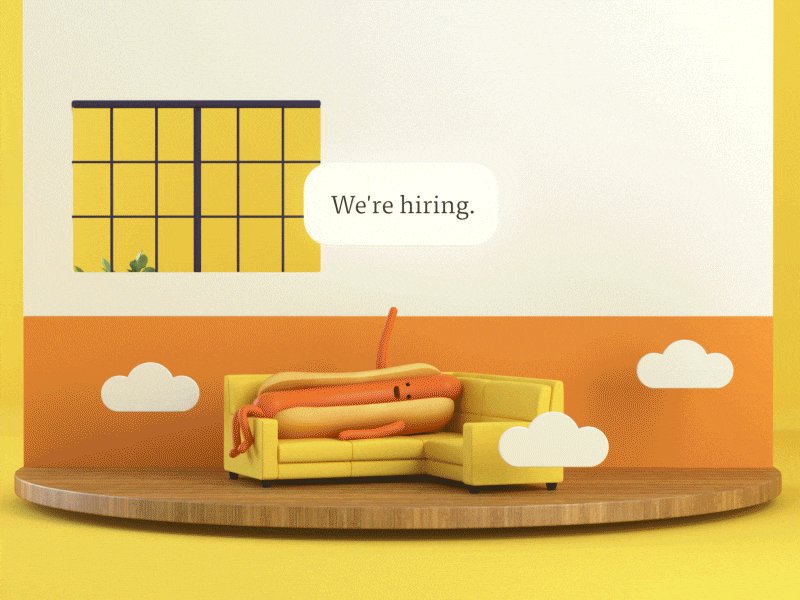
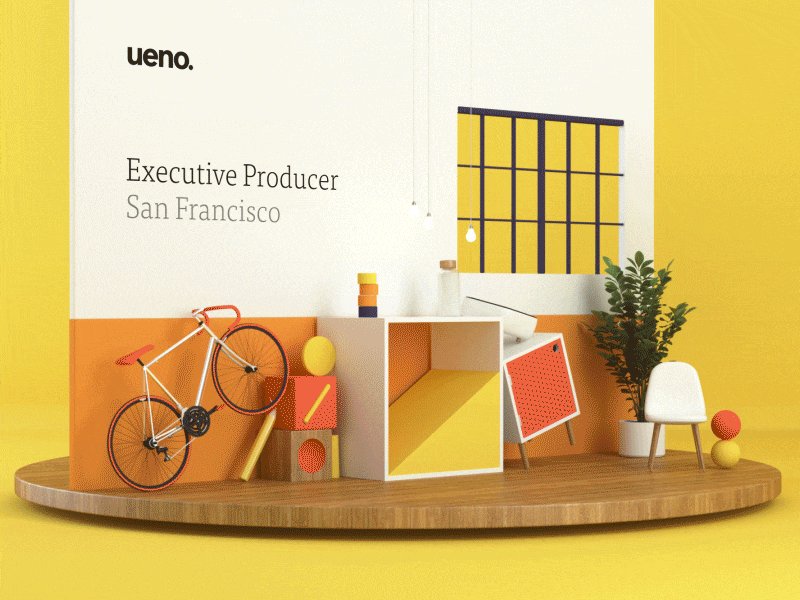
Immer realistischere wirkende 3D Animationen erobern mittlerweile auch die Websites. Dank immer schnelleren Internetverbindungen und genügend Speicher, verbreiten sich 3D Animationen auch ausserhalb von Games und ermöglichen unter anderem 360-Grad-Ansichten deiner Produkte.

Quelle: https://dribbble.com/shots/5211155-Executive-Producer/attachments/10760435?mode=media
- Accessibility
Mach deine Website barrierefrei und erleichtere den Zugang für körperlich eingeschränkte Personen. Mittels Sprachbefehlen machst du deine Inhalte auch für Nutzer mit Sehschwäche erlebbar. Accessibility sollte allerdings kein vorübergehender Trend sein, sondern laufend gepusht werden.
- App-like Experience
Die Welt hat sich an Apps gewöhnt, bei denen Interaktion mittels Animation und dynamischen Erlebnissen wie Mikro-Interaktionen gang und gäbe ist. Nur logisch, dass sich diese Art Erlebnisse zu schaffen, auch auf Webseiten überträgt. Mir persönlich ist eben dieser Weg einer der liebsten. Nicht mit viel «Klimmbimm», sondern klare Nutzerzentrierung und geführte Interaktionen, die das Erlebnis des Besuchers optimieren und ihn in seinen Handlungen unterstützen. Wir werden sehen, ob sich diese Art des Website-Aufbaus durchsetzen wird. Ich hoffe aber stark darauf.
Zeit für ein Redesign deiner Website
Sei ehrlich – ist deine Website etwas in die Jahre gekommen? Wir unterstützen dich bei der Umsetzung einer modernen Website in einem zeitgemässen Style passend zu deinem Unternehmen. Als erfahrene Webagentur mit über 20 Jahren Erfahrung in Konzeption, Design und Umsetzung sind wir dein idealer Partner. Unsere internen Webdesigner kennen sich mit den neusten Webdesign Trends aus und beraten dich gerne.